Skeletal Tags
Let's discuss some basic HTML tags known as "skeletal tags".
<html> Tag: "Root of an HTML Page"
Syntax:
The <html> tag is the root element that wraps all the content on the page. It generally contains two main sections: the header (<head>...</head>) and the body (<body>...</body>).
<head> Tag: "Header Part of an HTML Page"
Syntax:
The <head> tag contains meta information and the title of the document. While the title appears in the browser tab, meta information is often used for SEO purposes.
<title> Tag: "Title Part of an HTML Page"
Syntax:
The <title> tag defines the title of the document, which is displayed in the browser's title tab.
<body> Tag: "Body Part of an HTML Page"
Syntax:
The <body> tag encloses the main content of the page, and everything within this tag is displayed in the browser.
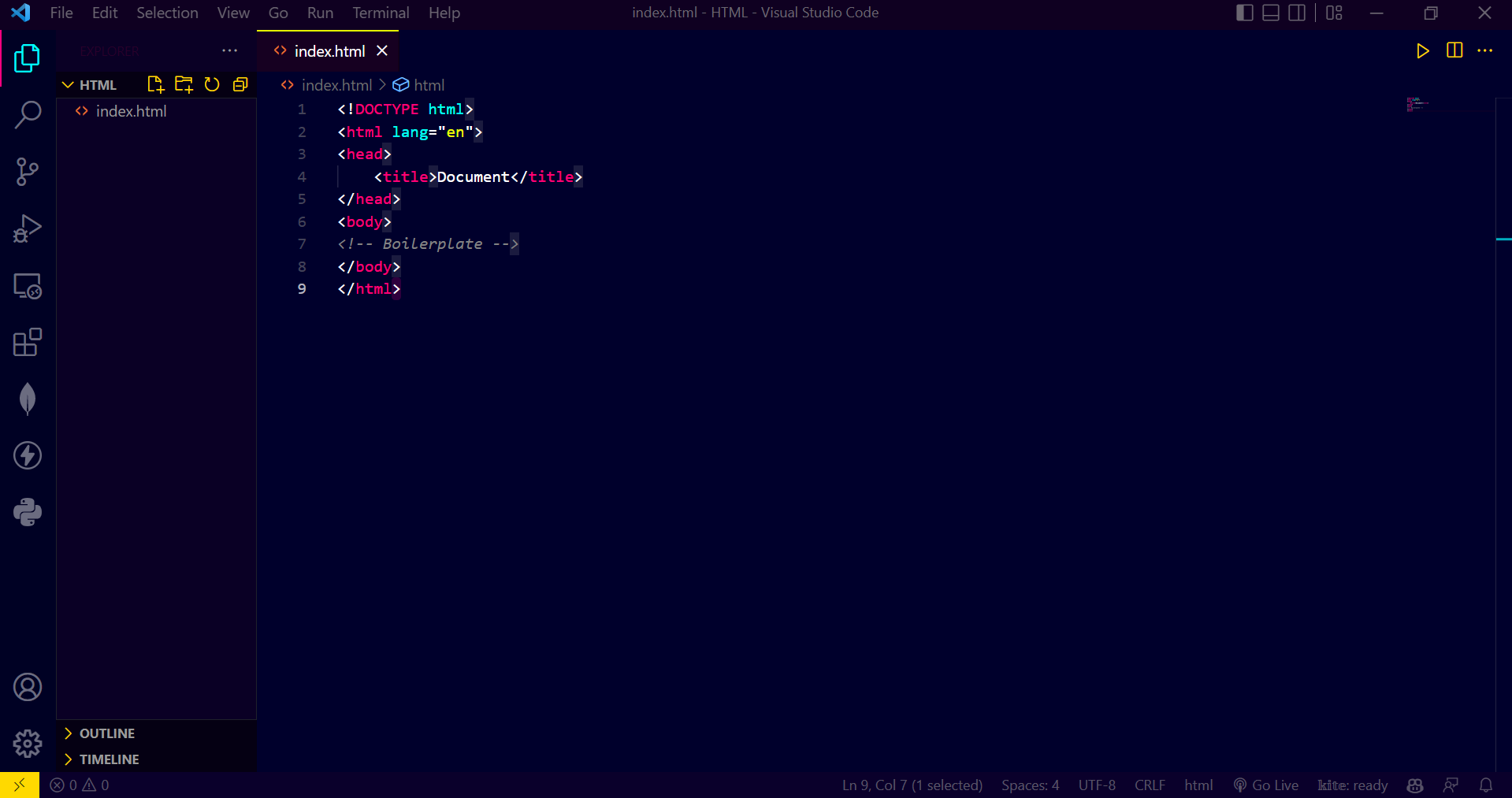
The image below shows the skeletal tags and essential tags needed to define the layout of a webpage: