HTML Tables
HTML tables allow you to arrange data like text, images, and links in rows and columns. You use the <table> tag to start and end a table.
Syntax of HTML Table
Key Elements of HTML Table
<table>: Defines the table itself.<tr>: Used for table rows.<th>: Used for table headings.<td>: Used for table cells (data).
Basic Table Structure
rowspan and colspan Attributes
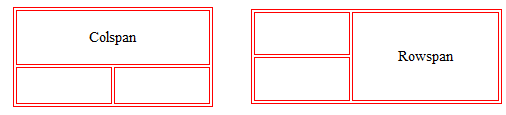
Rowspan: If you want a table cell to span multiple rows, you can use the rowspan attribute.
Colspan: If you want a table cell to span multiple columns, you can use the colspan attribute.
Visual Representation of Rowspan and Colspan

Examples
Here are simple examples to demonstrate the use of rowspan and colspan in HTML tables.
