HTML Ordered List
An ordered list is a list of items that are arranged in a specific, sequential order. Each item in the list is usually numbered to indicate its position in the sequence. Ordered lists are commonly used when the sequence of the items is important, such as in step-by-step instructions or rankings.
Syntax

Key Points
- Ordered lists are used for items that follow a sequence.
- They are created using the
<ol>(Ordered List) tag. - List items are enclosed within
<li>(List Item) tags.
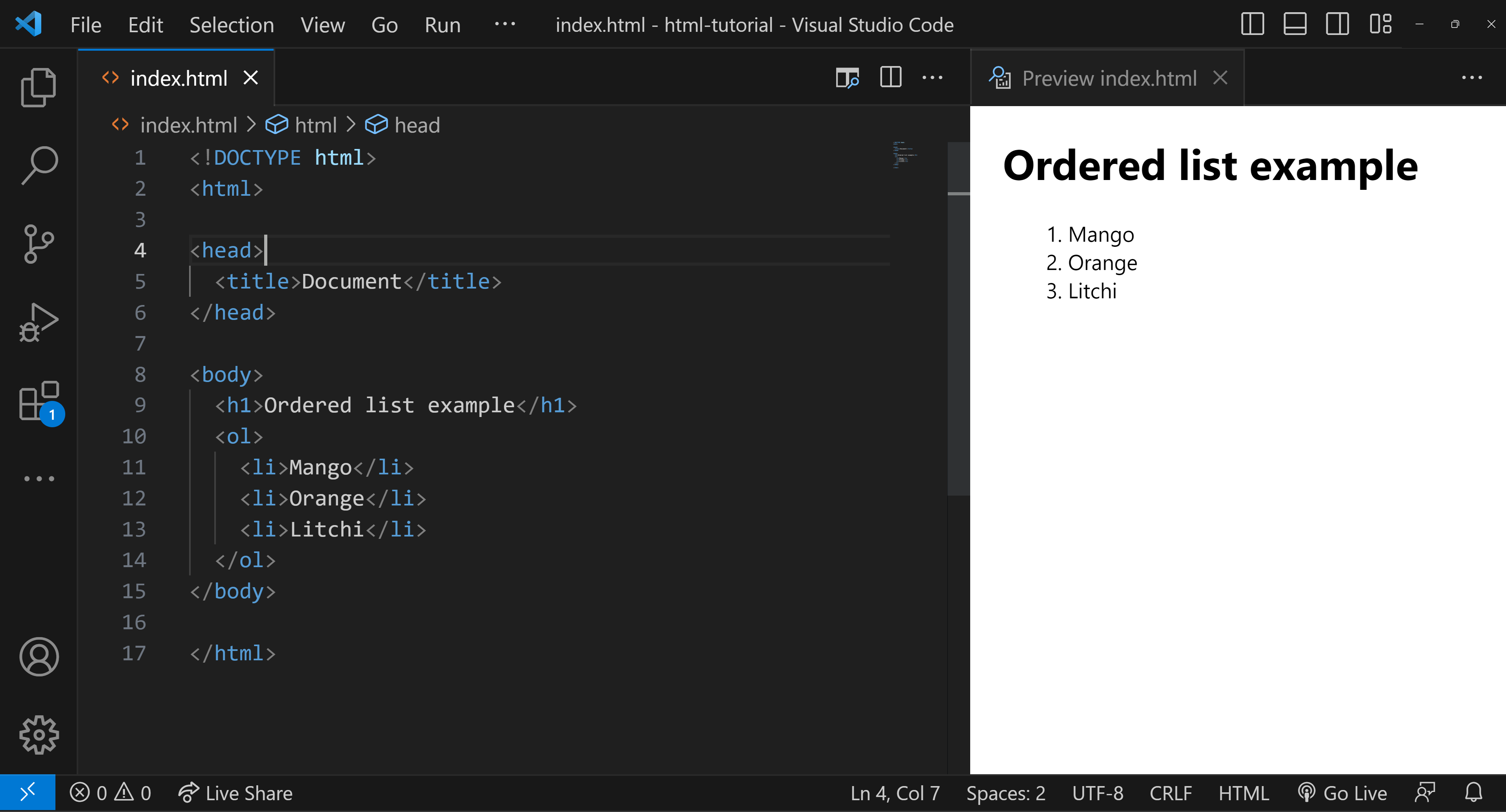
Basic Example
Output:
- Mango
- Orange
- Litchi
Setting the 'type' Attribute
The type attribute specifies the style of numbering. You have several options:
- Uppercase Roman Numerals: Use
type="I" - Lowercase Roman Numerals: Use
type="i" - Arabic Numerals: Use
type="1"(This is the default if thetypeattribute is not specified) - Lowercase Alphabetical Letters: Use
type="a" - Uppercase Alphabetical Letters: Use
type="A"
Setting the 'start' Attribute
The start attribute specifies the starting number for the list.
Output:
- Pen
- Pencil
