HTML Semantic Tags
HTML5 introduced a range of semantic tags that provide meaning to the structure of web content. This blog will guide you through the importance and usage of these tags.
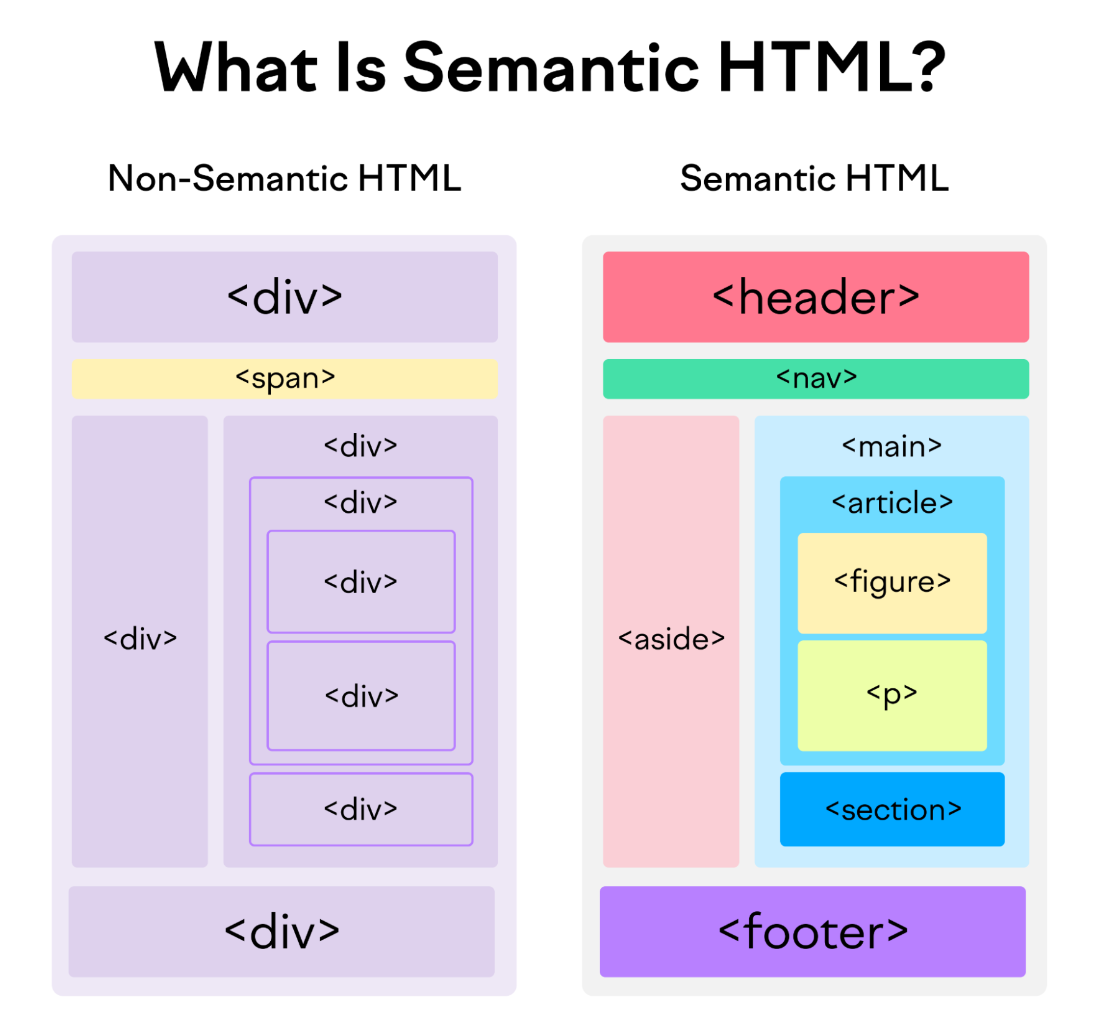
What are Semantic Tags?
Semantic tags add meaning to your HTML. They tell both the browser and the developer what kind of content is being presented.
Here are some of the key semantic tags you must know about:
<header>: Used to represent the top section of a web page, often containing headings, logos, and navigation.<nav>: Signifies a navigation menu on a web page.<article>: Indicates a self-contained piece of content, such as a blog post or news article.<section>: Represents a thematic grouping of content on a web page.<aside>: Typically used for sidebars or content that is tangentially related to the main content.<footer>: Represents the footer of a web page, usually containing copyright information and contact details.<figure>and<figcaption>: Used for embedding images, diagrams, or charts, along with a caption.<main>: Signifies the main content area of a web page.<time>: Used to represent time-related information, like dates and times.
Why Use Semantic Tags?
They enhance SEO, improve accessibility, and make your code easier to read and maintain.
Commonly Used Semantic Tags
Here are some commonly used semantic tags in HTML:
- header: Contains introductory content.
- footer: Holds footer information.
- article: Encapsulates a self-contained composition.
- section: Represents a standalone section.
- aside: Contains content aside from the content it is placed in.
- nav: Holds navigation links.
Examples
Using the <header> tags and <footer> tags
Using the <article> and <section> tags
Using the <aside> and <nav> tags
Using the <figure> and <figcaption> tags
Conclusion
Using HTML's semantic tags can greatly benefit both your website's SEO and the maintainability of your code. They offer a way to structure your HTML in a meaningful manner, making your website more accessible and easier to understand.